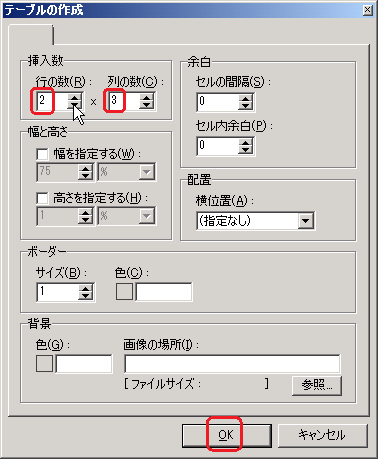
- テーブルをクリックします。

- 行の数を 2、列の数を 3にします。
- 幅と高さの項目の 幅を指定する をクリックします。
するとチェックが外れます。

- OKをクリックします。
- 幅のない表ができます。(中に文字を入力すると、自動的に横に伸びて幅がひろがっていきます。)
- 問題の<処理条件>の7を見ながら、表の中に文字を入力します。
入力の際、最初の1文字目に空白が入っていますので、削除してから入力しましょう。

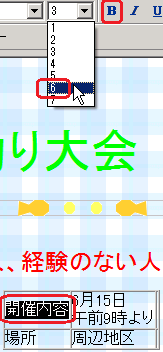
- 開催内容を選び、サイズを6、Bをクリックして太字にします。

- 場所を選び、サイズを6、Bをクリックして太字にします。

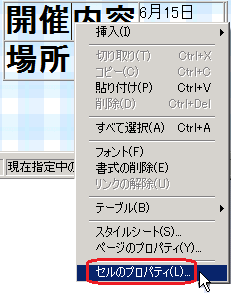
- 開催内容の欄を右クリックし、セルのプロパティを選びます。

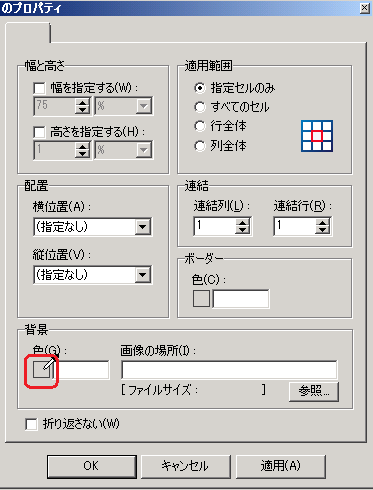
- 色をクリックします。

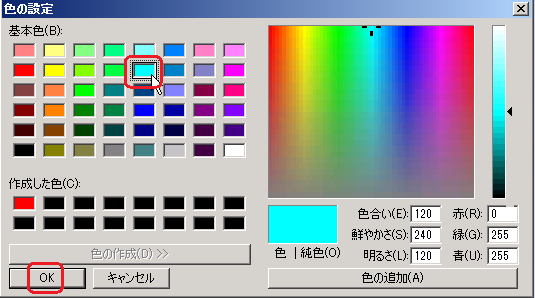
- 水色をクリックします。

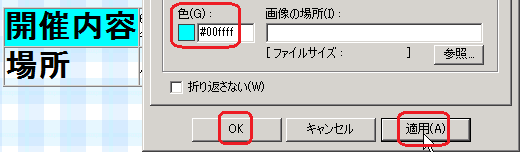
- 適用をクリックすると、表の中が水色に変わります。
- 確認したらOKをクリックします。

- 右側の「6月15日・・・」の欄を右クリックします。
- セルのプロパティを選びます。
- 色をクリックし、水色を選びます。
適用をクリックし、水色になるのを確認したら、OKをクリックします。

- 2行1列目の「場所」の欄を右クリックします。
- セルのプロパティを選びます。
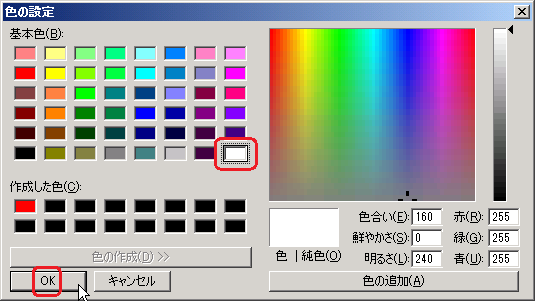
- 色をクリックし、白色を選びます。

- 適用をクリックし、白色になるのを確認したら、OKをクリックします。

- 2行2列目の「周辺地区」の欄も同様にを右クリックして白色に変えましょう。
- セルのプロパティを選びます。
- 色をクリックし、白色を選びます。
- 適用をクリックし、白色になるのを確認したら、OKをクリックします。

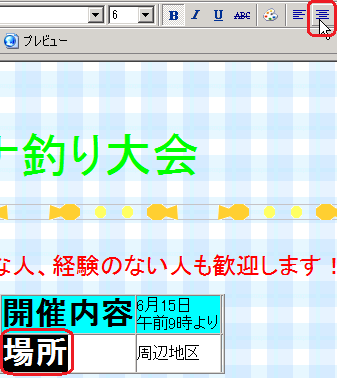
- 場所をドラッグして選択します。
- 中央配置をクリックします。

- 1行3列目をクリック、画像をクリックします。
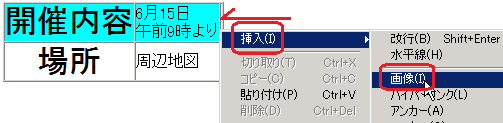
 (右クリック-挿入-画像でも出来ます。)
(右クリック-挿入-画像でも出来ます。) -

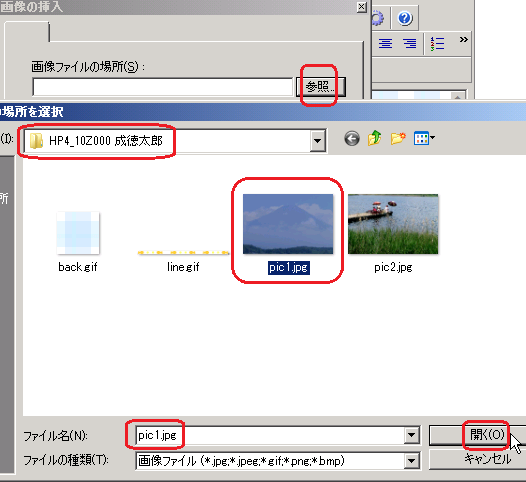
- pic1.jpg をクリックし、開きます。

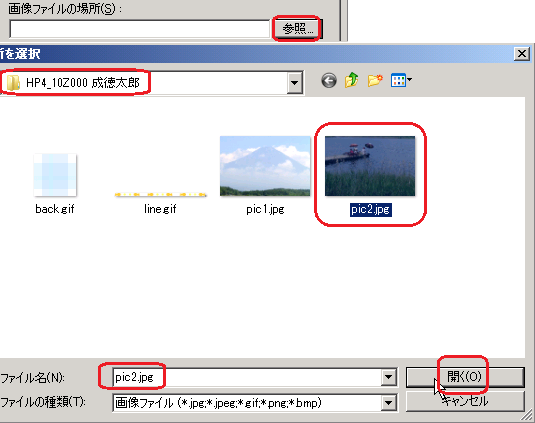
- 2行3列目も同様にして、クリック、画像をクリックします。
- pic2.jpg をクリックし、開きます。

- 周辺地区をドラッグして選びます。
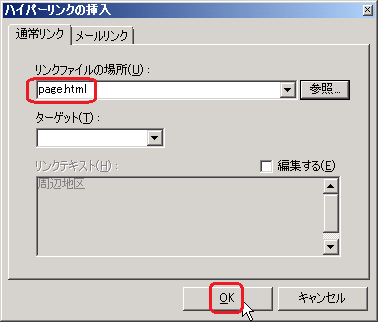
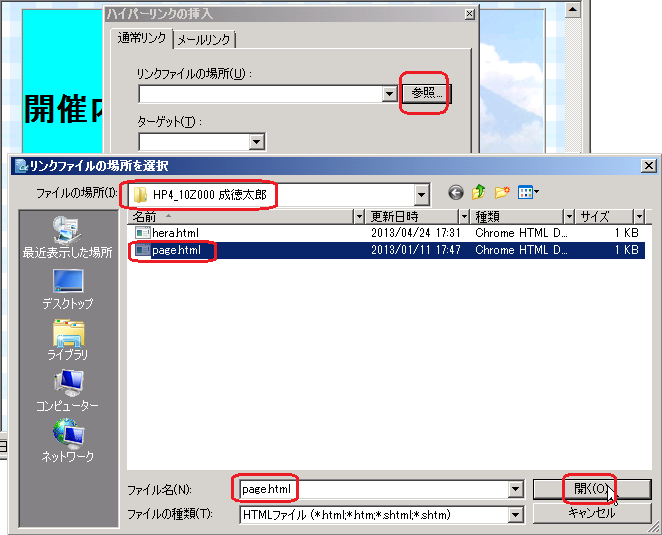
- ハイパーリンクをクリックします。

- page.htmlをクリックし、開きます。

- okをクリックして、表の完成です。