画像の挿入-BlueGriffonが終わったら、つづけて本文を作成していきます。
- まず、以下のように3行入力。

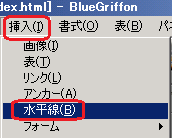
- 挿入-水平線をクリック。

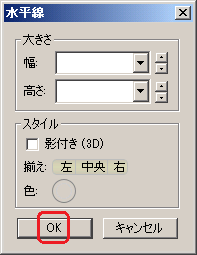
- メニューが表示されますが、何も選ばず、OKをクリック。

- 「染め物体験」を見出し2に設定していきます。

- 染め物体験をドラッグ。
- 見出し2を選ぶ。

- 画面下の<h2>をクリック。

- css スタイルを設定をクリック。

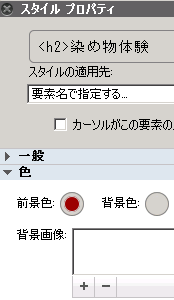
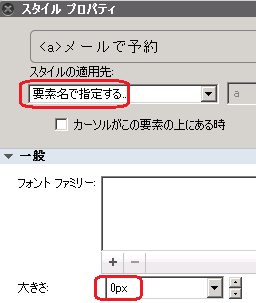
- 要素名で指定するを選ぶ。
- 大きさを0pxに設定。
- イタリックをクリック。

- 色をクリック。
- 前景色の丸をクリック。

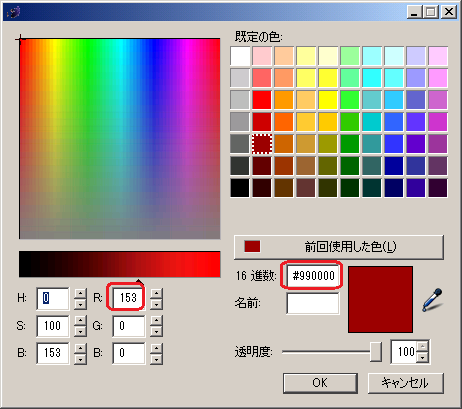
- Rを153に変更。

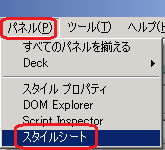
- パネル-スタイルシートをクリック。

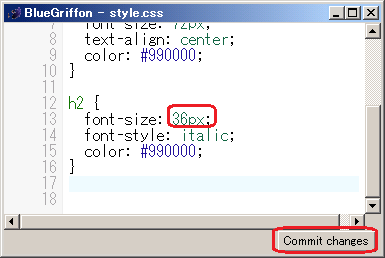
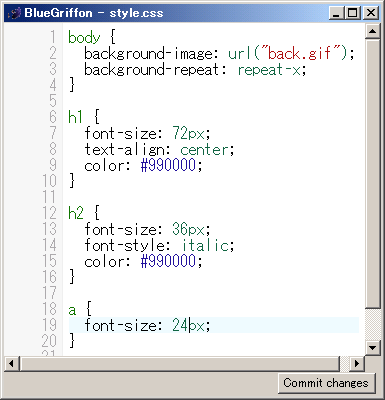
- style.cssをダブルクリック。

- 36pxに変更。
- Commit changesをクリック。

- メールで予約をドラッグ(選択)。

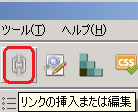
- リンクの挿入または編集をクリック。

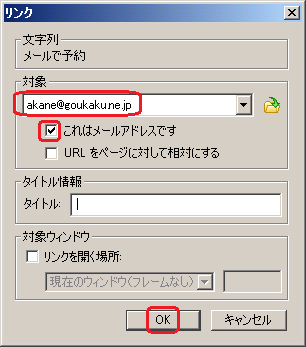
- アドレスを入力。
- これはメールアドレスですをクリック。
- OKをクリック。

- css スタイルを設定をクリック。

- 要素名で指定するを選ぶ。
- 大きさを0pxに設定。

- 24pxに変更。
ここで今設定したはずなのに消えてしまうようなら、CSSの修正-BlueGriffonを参考に修正。
- a要素の、font-sizeを24pxに直す。
- Commit changesをクリック。

最後にソースをクリックして、余計な設定がされていないか確認します。
- 高さの指定が入っていたら、削除。<td colspan=”3″>だけにします。

- hrのほかに設定されていたら、削除。<hr>だけにします。

上のように余計な設定項目が記述されていた場合、削除して完成です。