スタイルシートで背景画像を表示します。
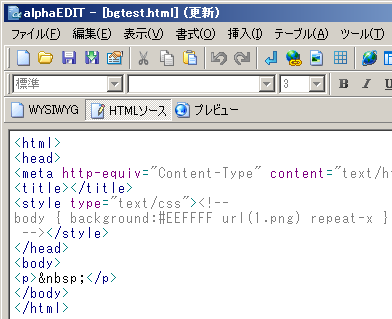
4行目の<titleの行の下に、以下 の 3行を追加 します。
<style type="text/css"><!--
body { background:#EEFFFF url(1.png) repeat-y }
--></style>
repeat-yと入力することにより、格子が縦に連続して表示されます。
右側 は、background で指定 した色(#EEFFFF) になります。


repeat-xに変えると、格子が横に連続して表示されます。

repeat-xの後に、スペースで区切って、bottomを入力すると、
背景画像が上ではなく、下に並びます。