KompoZerを使ったスタイルシート(CSS)による背景の設定の仕方です。
- まず、KompoZerのアイコンをダブルクリック(起動)します。
- 保存をクリックします。

- タイトルを聞いてくるので、入力します。(ここでは染織工房あかねと入力します)

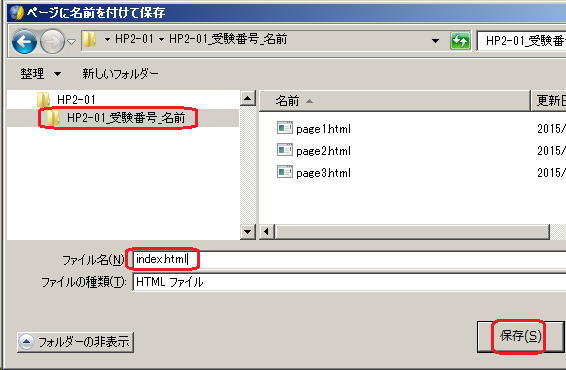
- 保存先に気を付けて保存しましょう。

- サイトを編集をクリック。

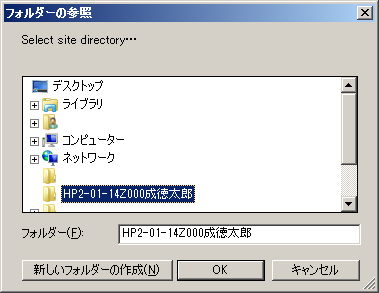
- これからHPを作っていくにあたって、画像などのファイルを保存するフォルダを選びます。(まだ作成されていない場合は、新しいフォルダーの作成をクリックし、作成してから選びます。)

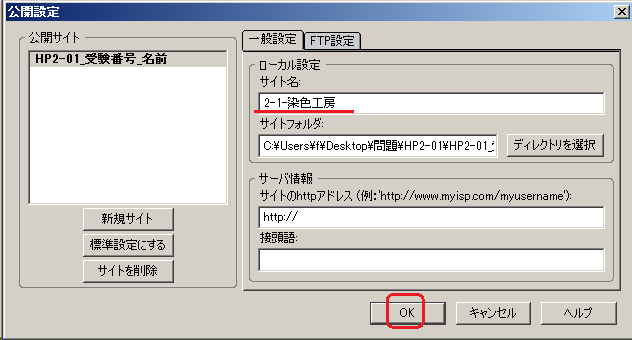
- サイト名の欄にわかりやすい名前を入力します。
- OKをクリック。

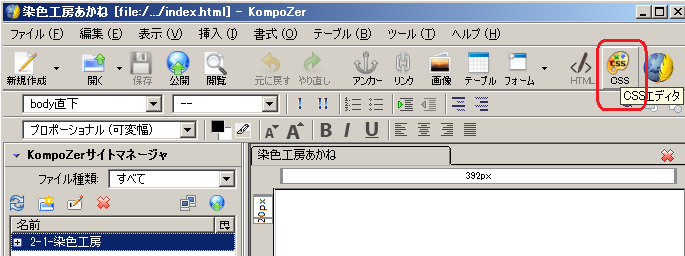
- CSSエディタをクリック。

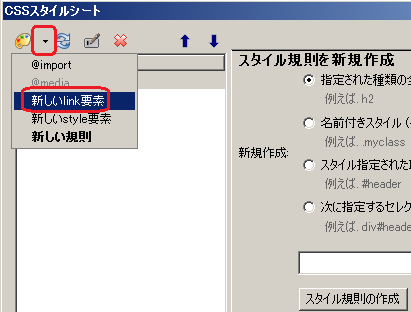
- 新しいlink要素をクリック。

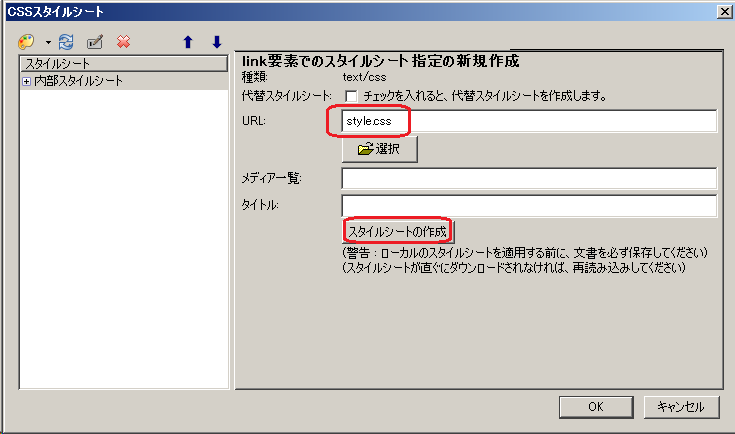
- URLの欄に、これから作るCSSファイルの名前(style.css)を入力。

- style.cssをクリック。

- 新しい規則をクリック。

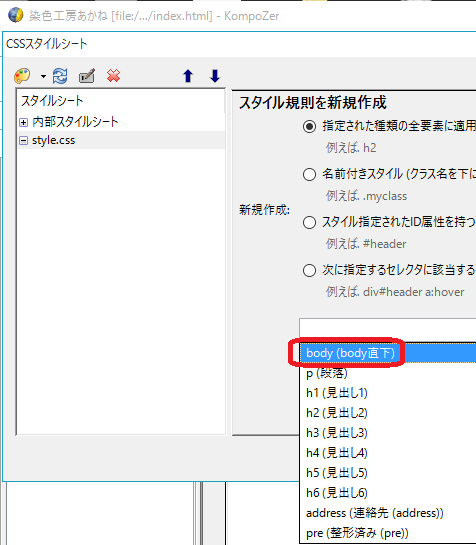
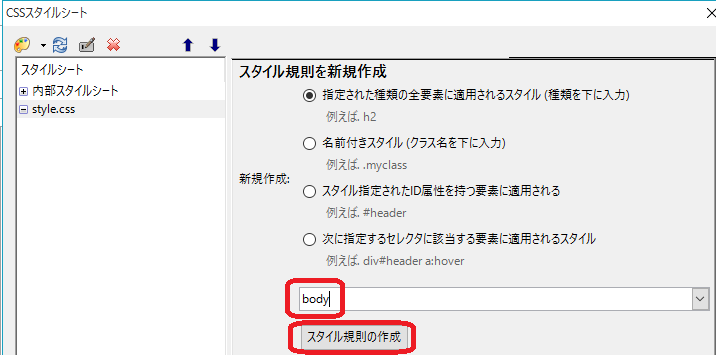
- 指定された種類の~が選択されているのを確認します。
- 下の空欄の横の三角をクリック。
- bodyを選択。

- スタイル規則の作成をクリック。

- bodyをクリック。

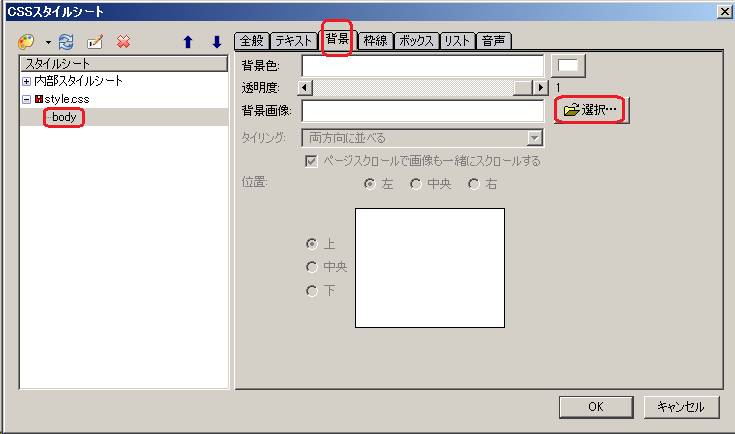
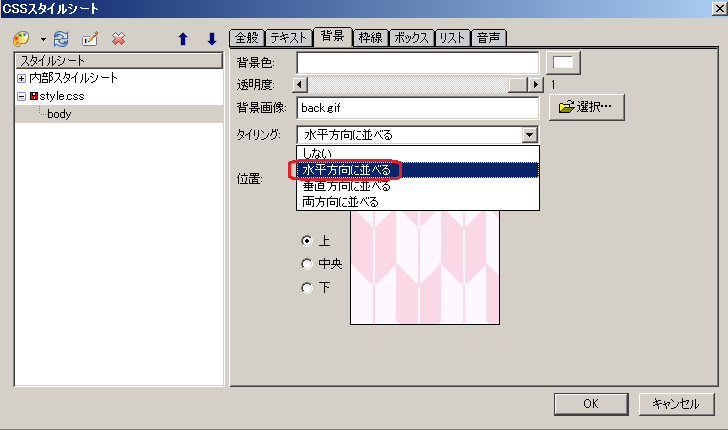
- 背景をクリック。
- 選択をクリック。

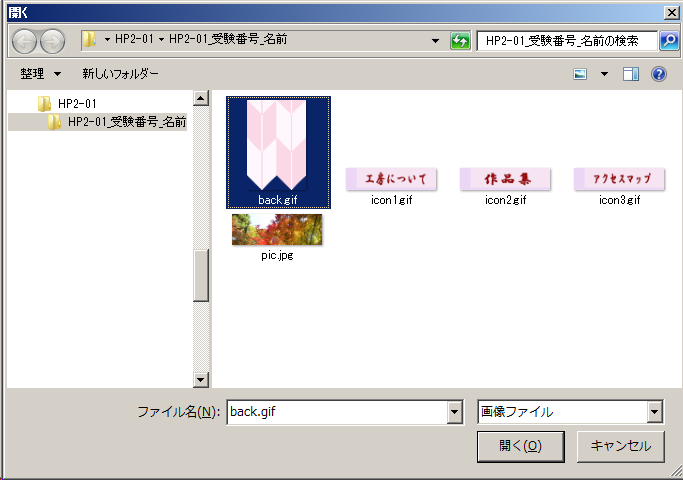
- back.gifをクリック。
- 開くをクリック。

- 水平方向に並べるをクリック。
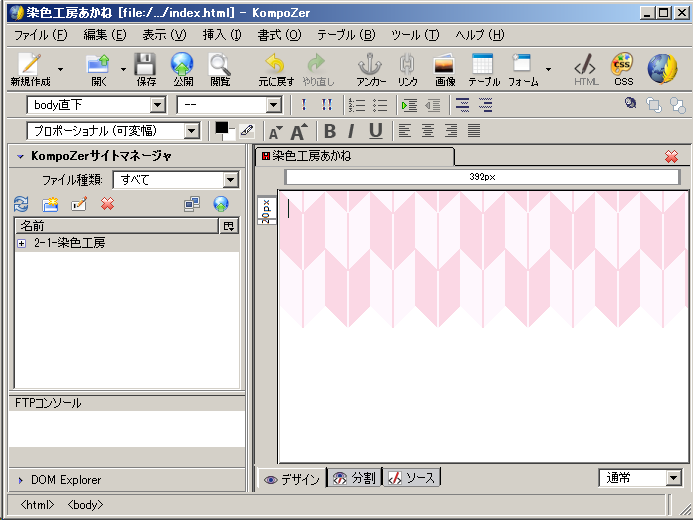
- Okをクリック。

- 背景画像の設定が完了。

表の作成-KompoZer に進む。