CSSをページに反映する-Kompozer に続いて、中身の部分を作成していきます。
- テーブルをクリックします。

- 2行2列になるようにドラッグし、クリックします。

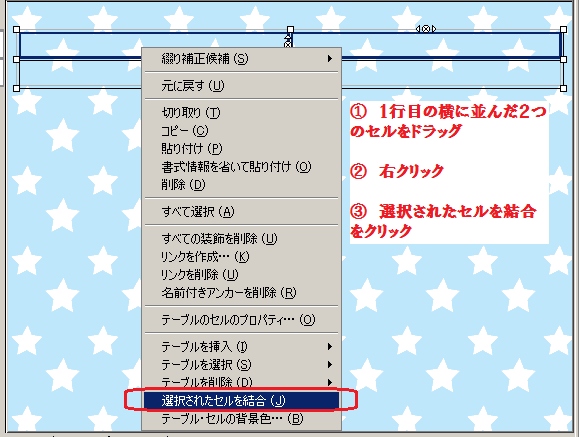
- 1行目の2つのセルをドラッグ(選択)します。
- 右クリックします。
- 選択されたセルを結合をクリックします。

- 1行目に大道芸フェスタと入力します。
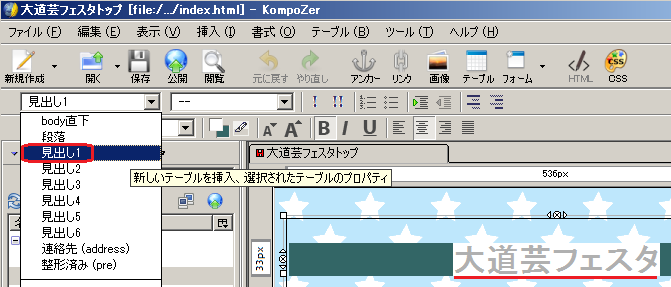
- 大道芸フェスタを選択(ドラッグ)します。

- 見出し1に変更します。
- すぐ下の行(2行1列目)に目次を作成します。
次の3行を入力します。
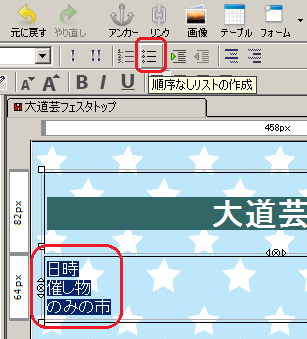
日時
催し物
のみの市 - 入力した3行を選択します。
- 順序なしリストの作成 をクリックします。

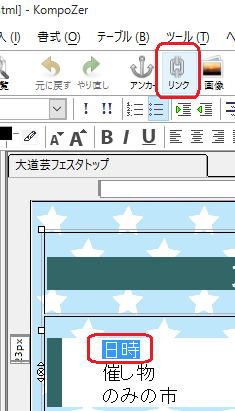
参考: list-style-type -HTMLクイックリファレンス - 日時をドラッグ(選択)します。
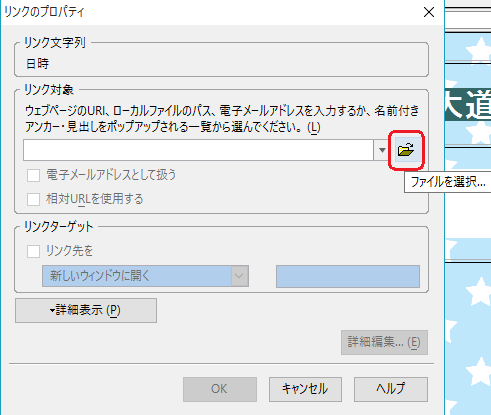
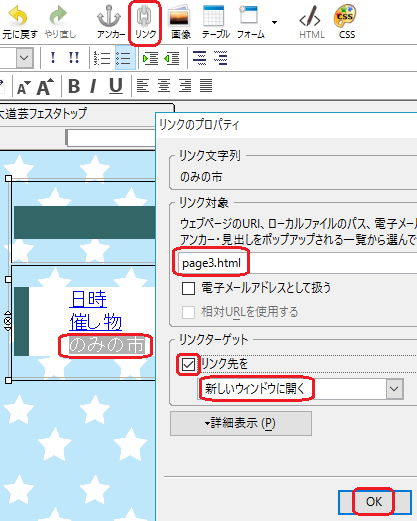
- リンクをクリックします。

- ファイルを選択をクリックします。

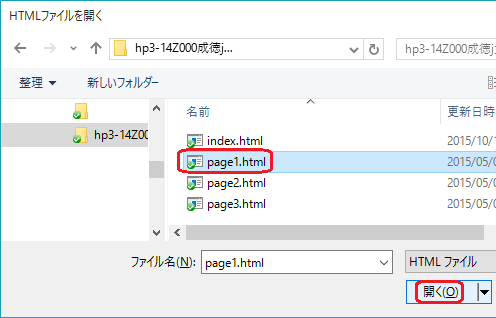
- デスクトップの自分の名前をつけたフォルダ(例:HP3_14Z000_成徳太郎)から page1.html を開きます。

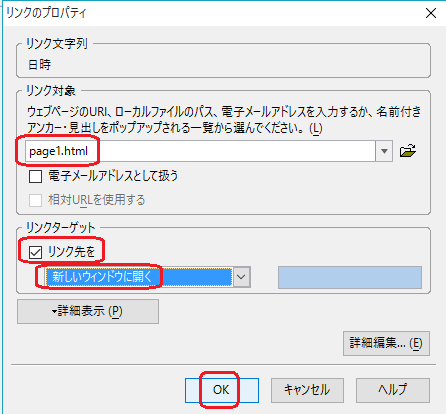
- リンク先を をクリックし、新しいウィンドウに開くを選びます。

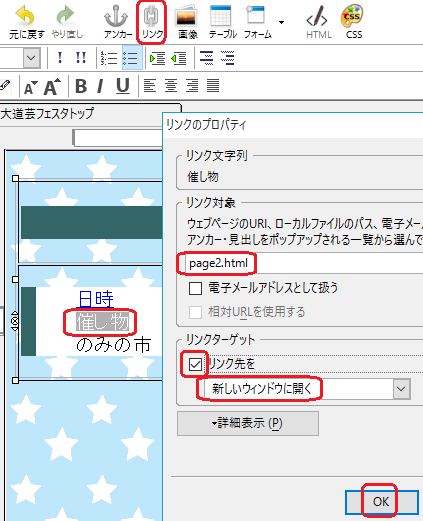
- 同様にして、催し物を選択し、page2.html を設定します。

- 最後に、のみの市を選択し、page3.html を設定します。

- つづいて右側のセル(2行2列目)に移ります。
この部分は、4級で作成したように画像と表の作成から成り立っています。
本文の作成 を参考に問題をみながら作成しましょう。