コンテンツ(メニュー)の作成(3級)‐KompoZer につづいて、ここからは本文の作成です。
- 1行目をクリックします。
- 画像をクリックします。

- ファイルを選択をクリックします。

- pic.jpg をクリックし、開きます。

- 代替テキストの欄に、大道芸フェスタの写真 と入力します。

- OKをクリックします。
- 写真が表示されます。
- 写真の右横をクリック。

- Enterキーを押すと、そのまま2行目に移ります。

- 次の文章を入力します。
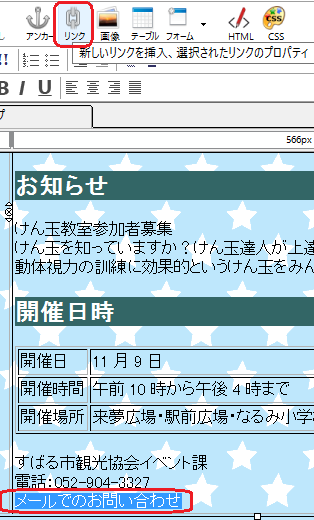
お知らせ
けん玉教室参加者募集
けん玉を知っていますか?けん玉達人が上達のコツを指導!
動体視力の訓練に効果的というけん玉をみんなで楽しみましょう♪
開催日時

- お知らせをドラッグします。
- 見出し2に変更します。

- 開催日時も上と同様にドラッグし、見出し2に変更します。

- 保存します。
- 【つぎに表の中に表を作ります。ただ、表の中に表が作れない場合があります。その際には、表の外に表を作っておいてから、表の中に移動します。】
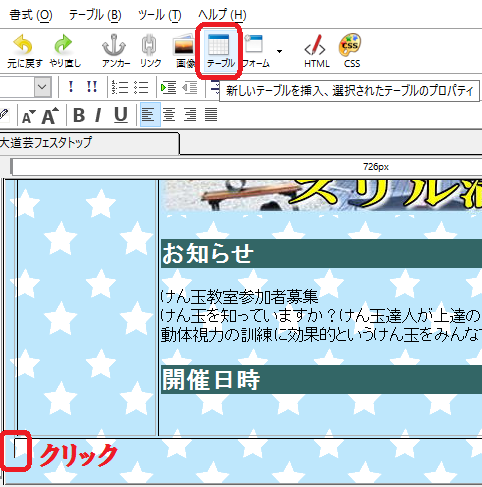
- まず、表の中にそのまま表を作ってみましょう。作れない場合は、以下の図のように表の外をクリックし、外に作成します。
- テーブルをクリックします。

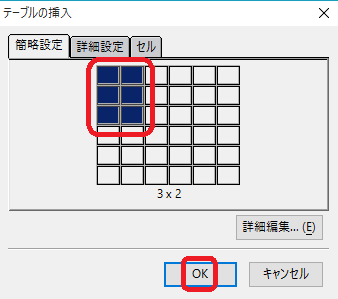
- 3行2列になるようにドラッグし、クリック(もしくは、OK)します。

- それぞれのセルの中に次の文章を入力します。
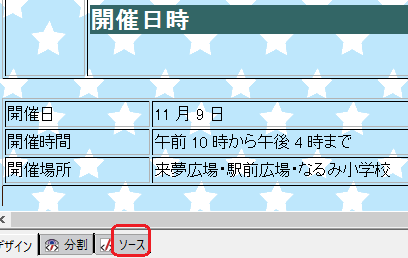
「開催日」 「11 月 9 日」
「開催時間」 「午前 10 時から午後 4 時まで」
「開催場所」 「来夢広場・駅前広場・なるみ小学校」

- ソースをクリック。
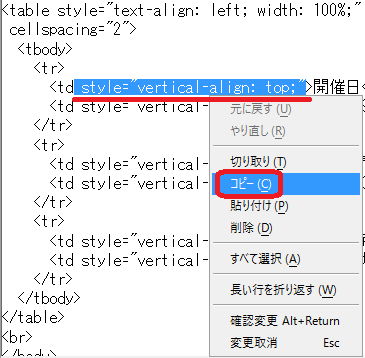
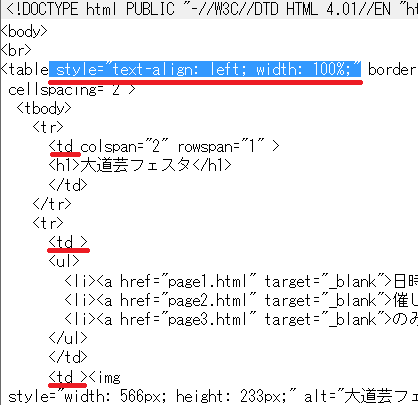
- 表の<td の中の styleから始まる文章をドラッグします。
- 右クリック、コピーをクリック。

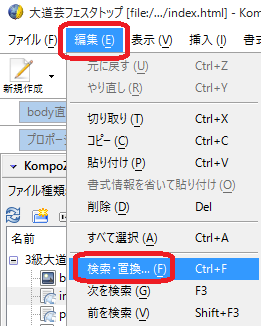
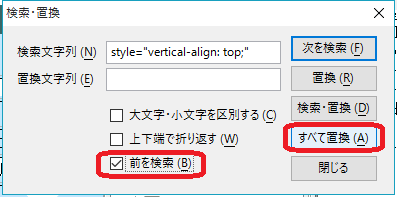
- 編集から検索・置換をクリック。

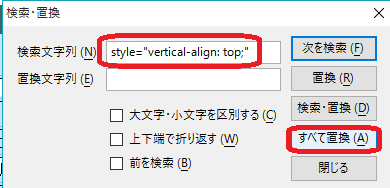
- 検索文字列に貼り付け。
- すべて置換をクリック。

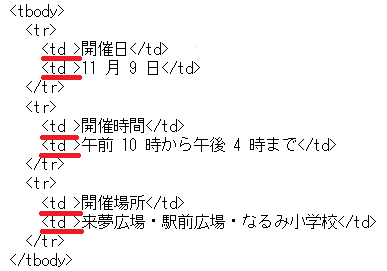
下のように、tdのタグがシンプルになります。

- 前を検索をクリック。
- すべて置換をクリック。

- 1つ目の表のtdもシンプルになります。
- <table の中は下図のようにドラッグし、青く選択した個所を削除します。
表が2つありますが、2つとも削除します。

- ここから34までは、表の外に作った場合の手順です。
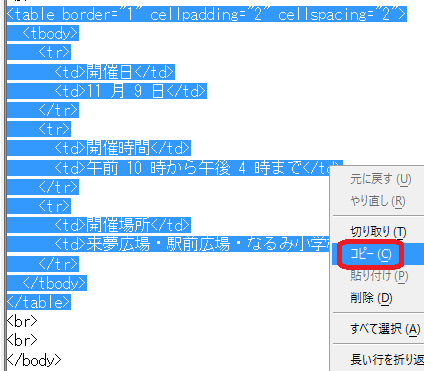
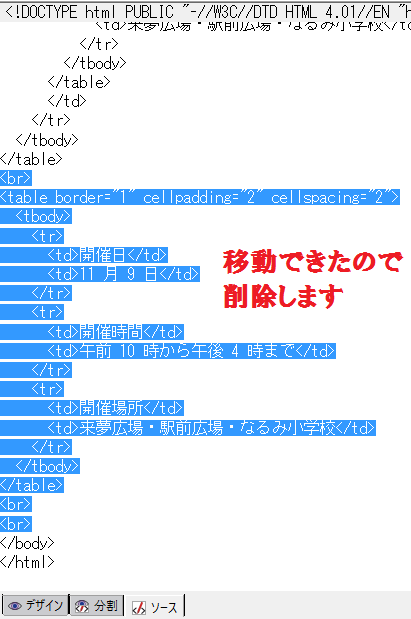
2つ目の表をドラッグします。

- 右クリックし、コピーをクリック。
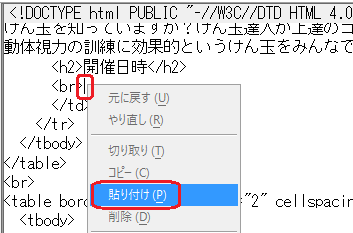
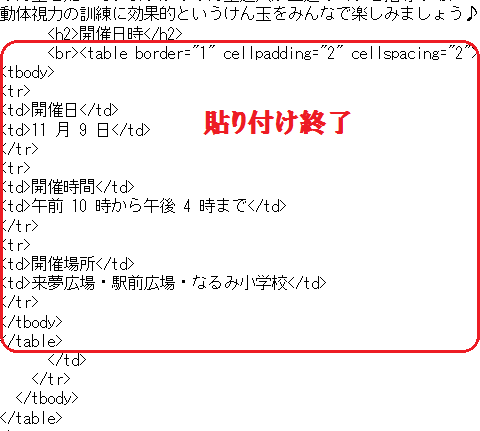
- 1つ目の表の<h2>開催日時</h2>の後の行に貼り付けます。

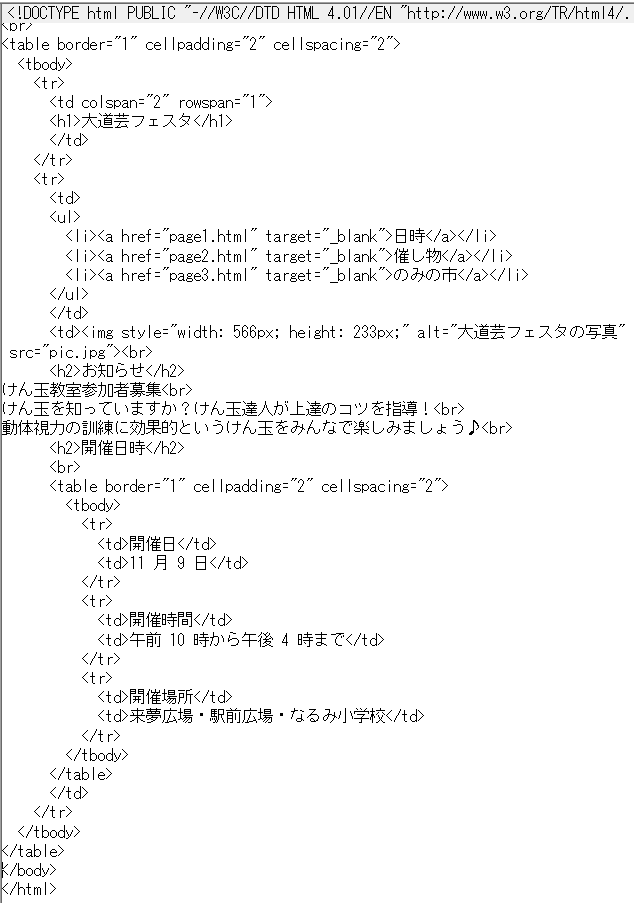
- 1つ目の表の中に、2つ目の表が入りました。

- 貼り付けが終わりましたので、コピー元のほうを削除します。

- 下図は表の中に表が入ったところです。

- デザインをクリック。

- 表の下に1行あけます。
- 次の文章を入力します。
すばる市観光協会イベント課
電話:052-904-3327
メールでのお問い合わせ - メールでのお問い合わせ をドラッグします。
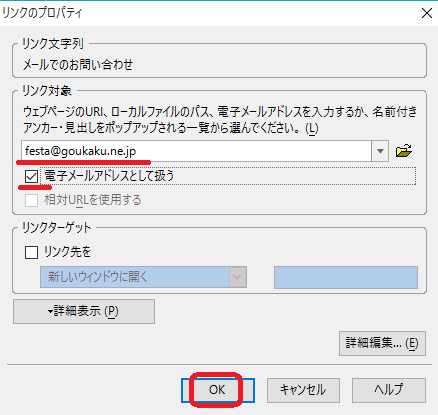
- リンクをクリックします。

- リンク対象の空欄にfesta@goukaku.ne.jp と入力します。
電子メールアドレスとして扱うをクリック。

- OKをクリック。
- 完成です。