いくつかのキャプチャー画像がこれから出てきますが、保存先、見出し、記号付リスト(箇条書き)等、注意したいところですので、確認してください。
注)全体の流れは、HP作成(2級)の手順 を参照してください。
<index.htmlの作成>
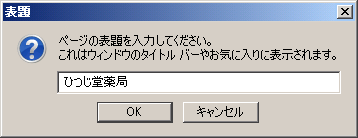
- まず、保存する際に表題(タイトル)を聞いてきますので、タイトル(ここでは、ひつじ堂薬局)を入力します。
- OKをクリック。

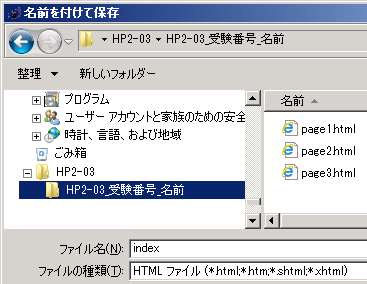
- デスクトップのフォルダに保存。

<見出し1の作成>
- ひつじ堂薬局と入力し、見出し1に設定。
- 右下の<h1>をクリック。
- CSSスタイルを設定 をクリック
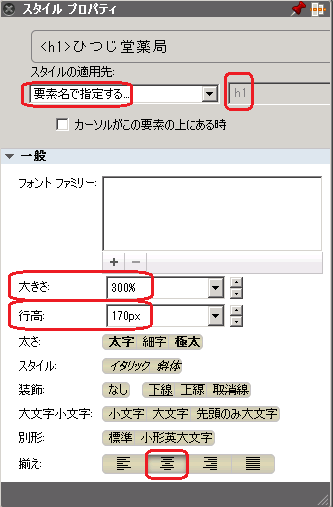
- 要素名で指定するをクリック。
- 大きさを300%にセット。
- 行高を170pxにセット。
- 揃えを中央にセット。

- 一般の左側の▼をクリックして閉じる。
- 色をクリック。
- 前景色をクリック。

- Rの欄に問題にあるように153と入力。
- Gの欄にも同様に51と入力。
- 背景画像の+をクリックし、追加します。
- back2.gifを選択。
- URLを文書に対して相対にするをクリック。
- OKをクリック。
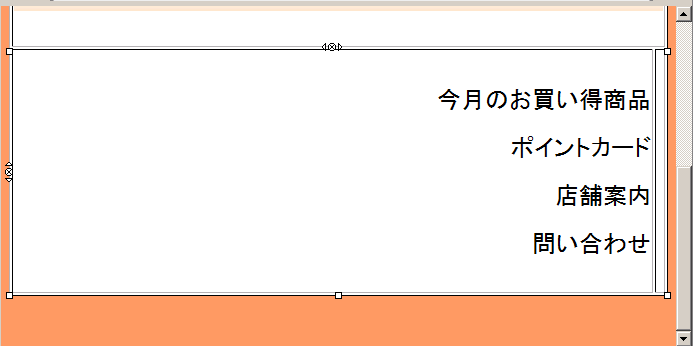
<メニューの作成>
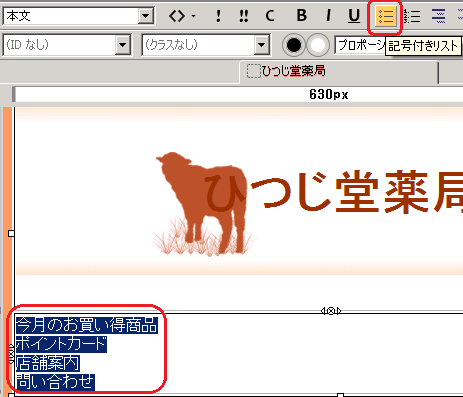
- メニューになる4行を入力。
- 4行をドラッグ(選択)。
- 記号付きリストをクリック。

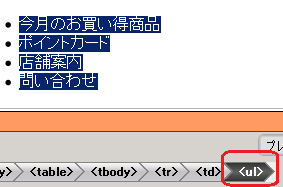
- <ul>をクリック。

- CSSスタイルを設定 をクリック
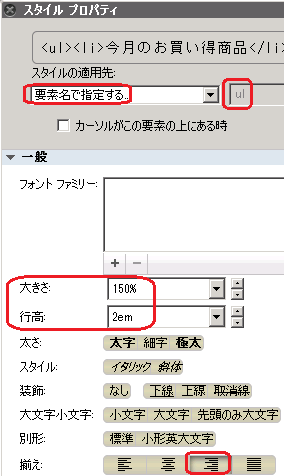
- 要素名で指定するを選択。
- 大きさを150%にセット。
- 行高を2emにセット。(2文字分の高さ)
- 揃えを右寄せにセット。

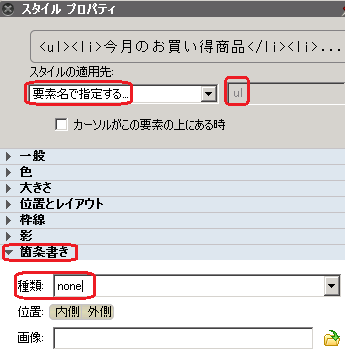
- 箇条書きをクリック。
- 種類からnoneを選択。
- xをクリックして閉じます。

- メニューが完成。