Boilerplate は、Webサイトを作る際、必要になるファイルをまとめて、ダウンロードできるサイトです。
ホームページの作成の際、よく使うものは決まっていますので、
あらかじめ元となるファイルを作っておいておくと便利ですね。
決まっているとはいいつつも、使いやすく工夫され更新されていますので、
バージョンが変わる都度、変更・追加が必要になるときもあります。
boilerplateでは、様々な機能がバージョンアップされるたびに、合わせて更新したものを作って置いてくれています。
- boilerplate – The web’s most popular front-end template
ページを作成する際、とても便利に使えるテンプレート
GitHub やnpx等を使って最新版を取得することができます。
最初から自力で全部入力してもいいのですが、これを使わせてもらうと楽にページが作れます。
以下の手順で、Zip形式のファイルを取り出すこともできます。
- boilerplate にアクセス
- 一通り揃ったセットとして取り出す場合
- 下にスクロールします。
- Quick Startの4つ目の項目にある、hereをクリック

- 保存します。
- Zipファイルとして保存されますので、解凍(展開)しましょう
- Macはダブルクリック
- Windowsは、右クリック、すべて展開をクリック
- 圧縮ファイルを展開する方法 – NEC LAVIE公式サイト
- (補足:Windowsで展開する手順ですが、メニューから辿っていくと、Windows本体のバージョンによって少し変わってきます。右クリック、すべて展開をクリックしてもらうと、バージョンの違いにわずさわれなくてすむかと思います。)
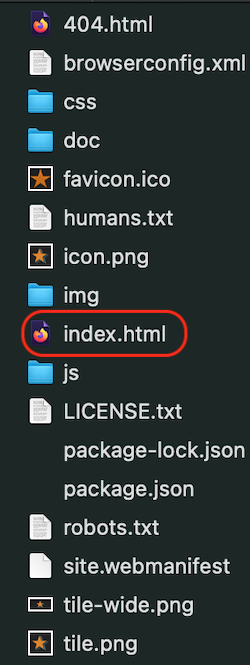
Zipを解凍した際の各ファイルについて見ておきましょう。

- 404.html
- 404というのは、ページが見つからない時にWebサーバが返すエラーコードです。
- .htaccessファイルに、このファイルを表示するように設定されていますので、存在しないページにアクセスされた時にこのファイルが表示されます。
- browserconfig.xml
- 自作のタイルを表示したいときは、あらかじめ作成し、設定しておきます。
- サンプルとして、tile.pngとtile-wide.pngが設定されています。
- index.html
- サイトの入り口となるページの雛形です。
- CSSやJQueryのインクルードも予め記述されています。
- CSSフォルダ
- CSSのファイルが置かれています。
- CSS/main.css
- デフォルトのスタイルに加え、独自のスタイルを記述する領域も用意されています。
- CSS/normalize.css
- ブラウザ毎に違うスタイルを初期化するためのスタイルシートです。
- 似たようなスタイルシートとして、reset.cssがあります。
- docフォルダ
- HTML5 Boilerplateについてのドキュメント(マニュアル)が置かれています。
- favicon.ico
- ブラウザがブックマークやタブに表示する、サイトのアイコンです。
- サンプルですので、適宜変更しましょう。
- humans.txt
- このサイトを作成した人や関係者について記述するテキストファイルのひな形です。
- 参考:humans.txt
- icon.png
- サイトで使用するiconのサンプルです。
- imgフォルダ
- サイトで使う画像を置くフォルダです。何も入っていません。
- jsフォルダ
- JavaScriptを置くフォルダです。
- js/vendorフォルダ
- サードパーティのライブラリを置くフォルダです。
- Modernizrの圧縮サイズ版が予め置かれています。
- plugin.js
- JQueryのプラグインを設定するファイルです。
- プラグインを使う場合は、そのコードをplugin.jsにコピペします。
- main.js
- このファイルに、独自のJavaScriptを記述します。
- 例えば、plugin.jsに記述したプラグインの呼び出しコードをこの中に記述します。
- LICENSE.TXT
- ライセンスについて書かれたものです
- package-lock.json
- npm install によってインストールする際、使用されるファイル。
- パッケージのバージョンのみ記述されている。
- ここに書かれたパッケージのバージョンに固定される。
- package.json
- インストールすべきパッケージのバージョンの範囲やその他(npm-scripts など)が記載されている。
- robots.txt
- サーチエンジンに読み取りを許可、又は禁止するファイルを指定するための設定を記述するファイルです。
- site.webmanifest
- このファイルにアイコンやサイトのアドレスなどを設定しておきます。
- 普段使用されるアプリと同じように、デスクトップ画面などに設定したアイコンを表示し、クリック(タップ)すると、Webサイトが表示されます。
- PWA(Progressive Web Apps:プログレッシブウェブアプリ)と呼ばれている技術の1つです。
また、index.htmlなど各ファイルだけ単体で取り出すこともできます。
- boilerplate にアクセス
- Get Startedをクリック
- Srcをクリック
- index.htmlをクリック
- Download raw fileをクリック

- 保存します。