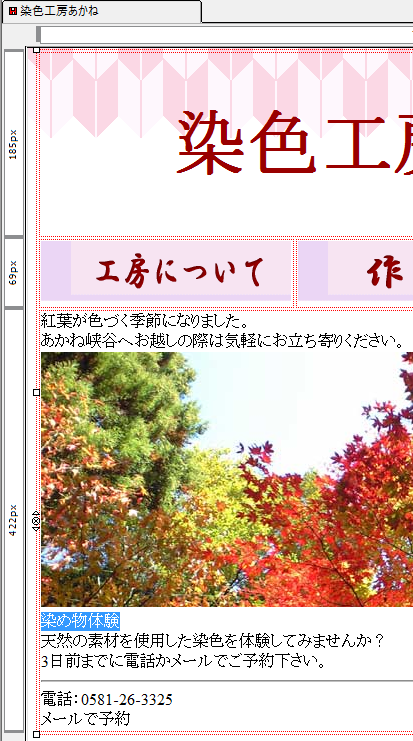
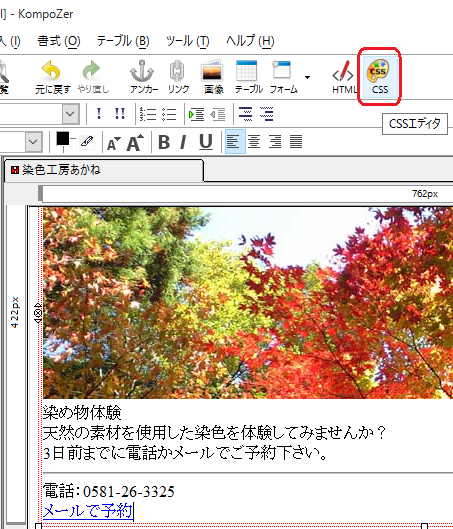
画像の挿入-kompozer が終わったら、つづけて本文を作成していきます。
- 「染め物体験」を見出し2に設定していきます。

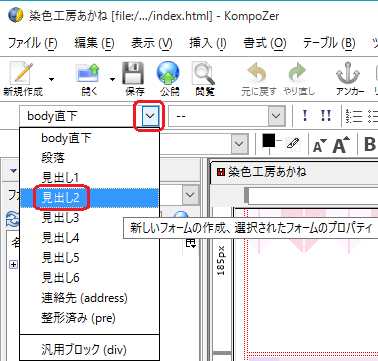
- 染め物体験 を ドラッグ。
- 見出し2をクリック。

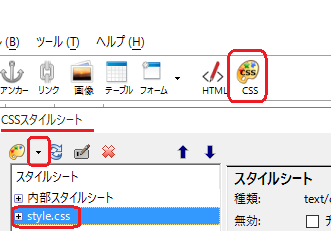
- css をクリック。
- style.css をクリック。

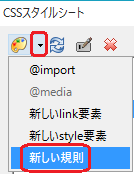
- 新しい規則をクリック。

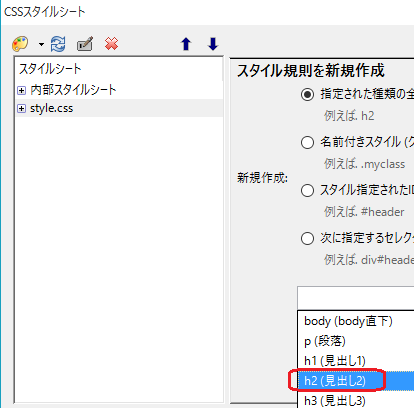
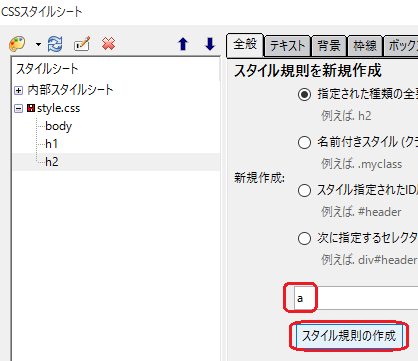
- h2(見出し2)を選ぶ。

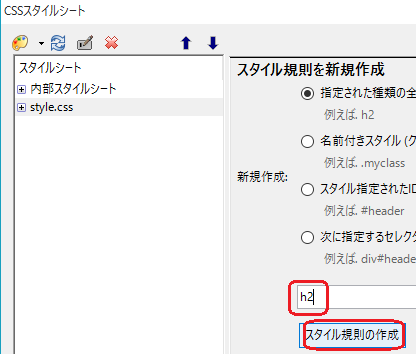
- スタイル規則の作成 をクリック。

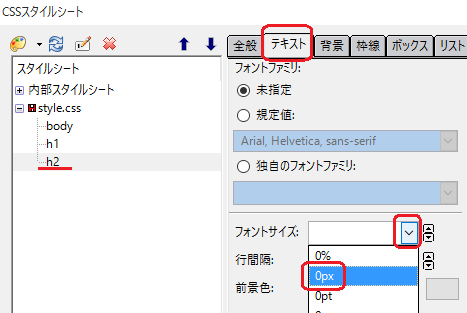
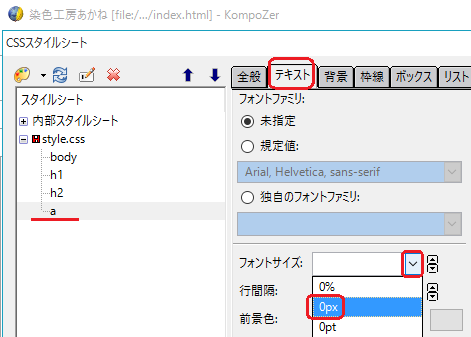
- テキスト をクリック。
- フォントサイズの から 0px を選ぶ。

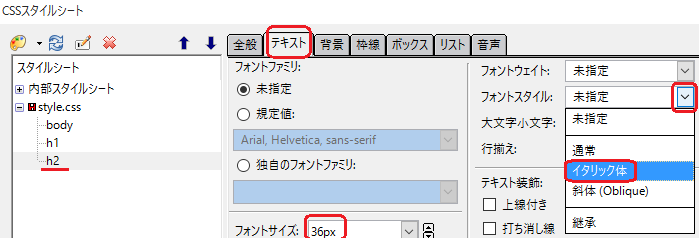
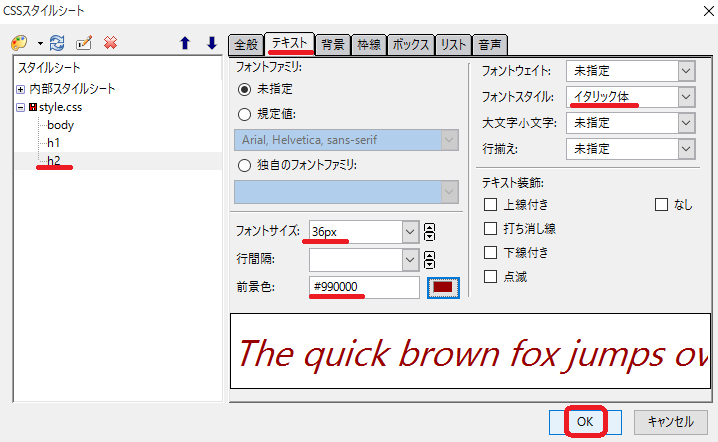
- 36pxに設定。
- フォントスタイルをイタリックに設定。
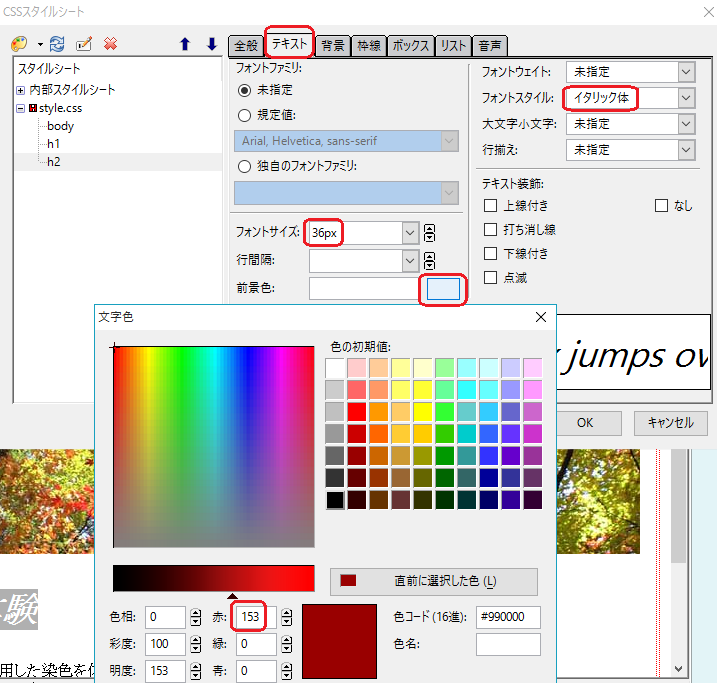
- 前景色の横をクリック。

- Rを153に変更。。

- 3か所を確認して、OKをクリック。

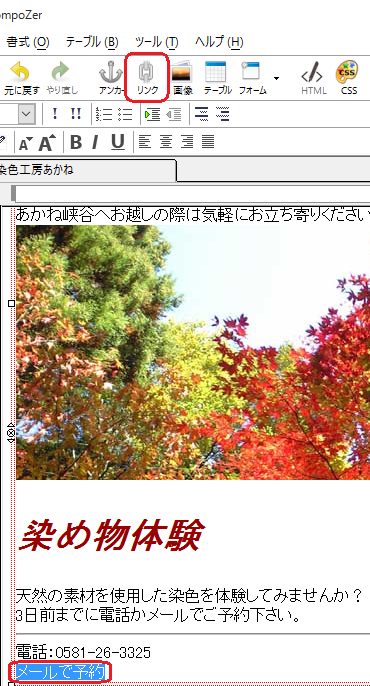
- メールで予約 をドラッグ(選択)。
- リンク をクリック。

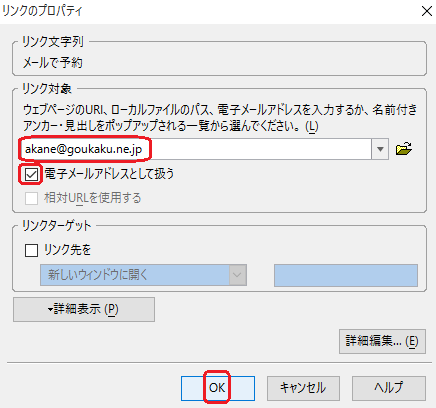
- リンク対象の空欄に akane@goukaku.ne.jp と入力。
- 電子メールアドレスとして扱う をチェック。

- OKをクリック。
- css をクリック。

- style.css をクリック。

- 新しい規則 をクリック。

- 空欄に a と入力。
- スタイル規則の作成をクリック。

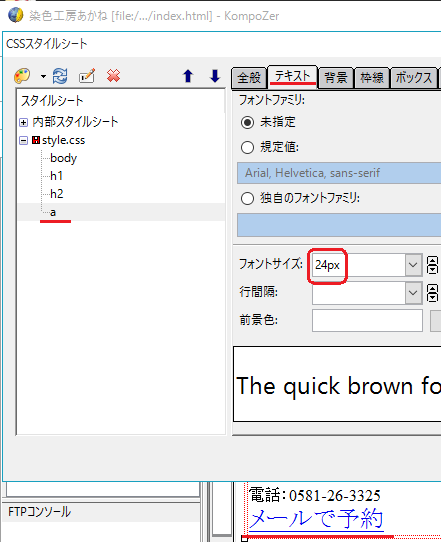
- テキストをクリック。
- 0pxを選ぶ。

- 24pxに設定。

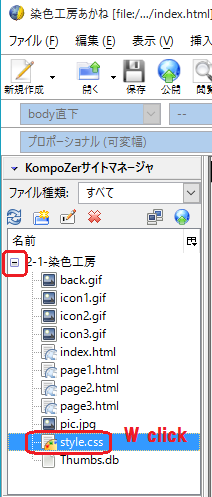
- Kompozerサイトマネージャの2-1-染色工房の左横をクリック。
- style.css をダブルクリック。

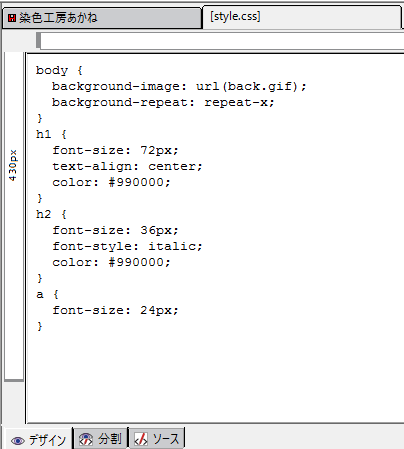
- 以下のスタイルシートとあっているか確認します。

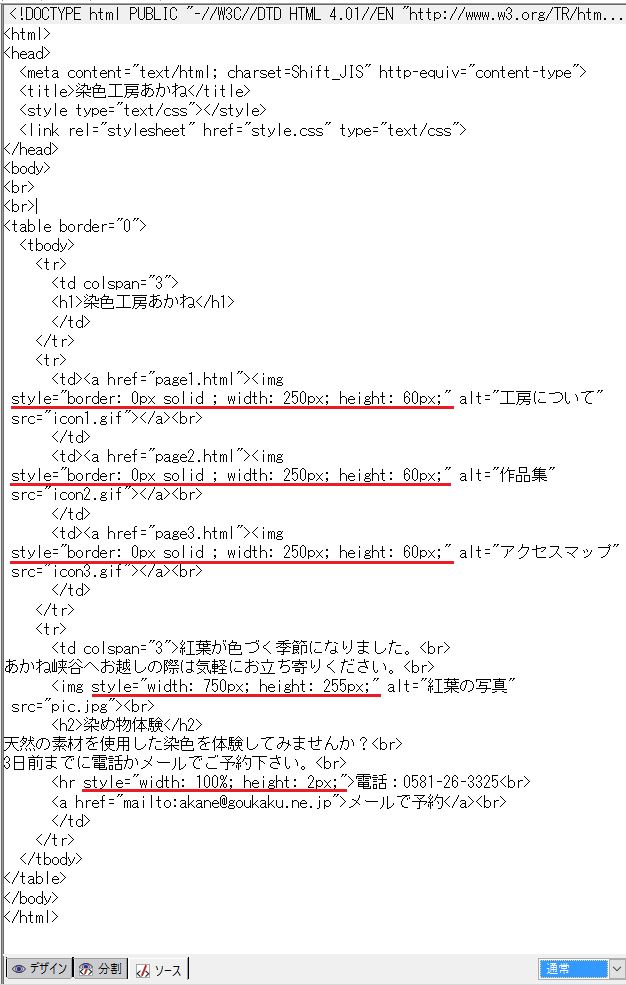
- 最後にソースをクリックして、余計な設定がされていないか確認します。

- 下記の赤線で示した箇所のように余計な設定項目が記述されていた場合、削除します。

HP作成(2級)の手順-KompoZer : Menuへ