ページタイトルの入力
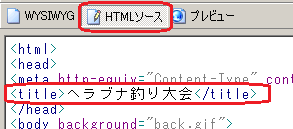
- HTMLソースをクリックします。
- 問題の<処理条件>の「2.ページタイトルを入力しなさい。タイトルは“ヘラブナ釣り大会”とする。」を見ます。
- 4行目の<title>と</title>の間に、ヘラブナ釣り大会 と入力します。

本文(タイトル)の入力
- 問題の<処理条件>の「4.下記の文字を入力しなさい。サイズ7、緑色とする。
ヘラブナ釣り大会」を見ます。 - 自分の名前の下に、1行空けて、ヘラブナ釣り大会と入力します。
- 入力したら、改行し、さらにもう1行空けておきます。
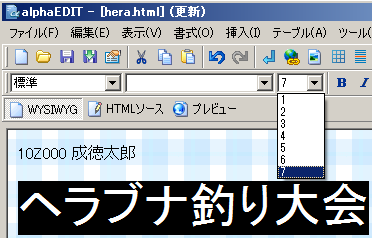
- ヘラブナ釣り大会を選択します。
- フォントサイズの変更の▼をクリックし、サイズを7にします。

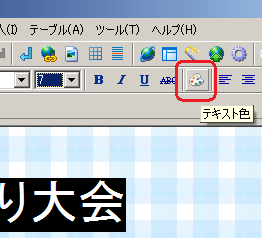
- 同じく選択した状態で、テキスト色をクリックします。

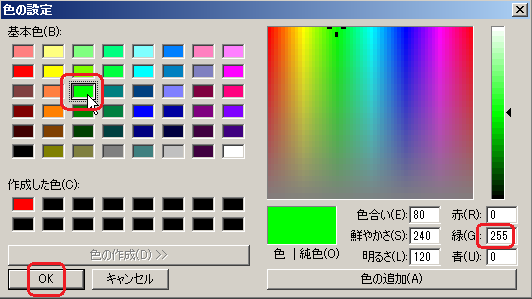
- 緑を選びます。

画像の挿入と文字の入力
- ヘラブナ釣り大会のあとに改行し、2行ほど空けておき、真ん中の行に画像を挿入します。
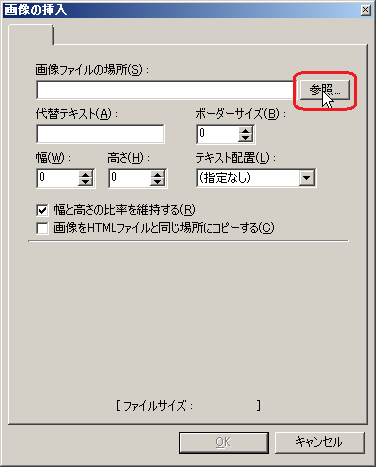
- 画像をクリックします。

- 参照をクリックします。

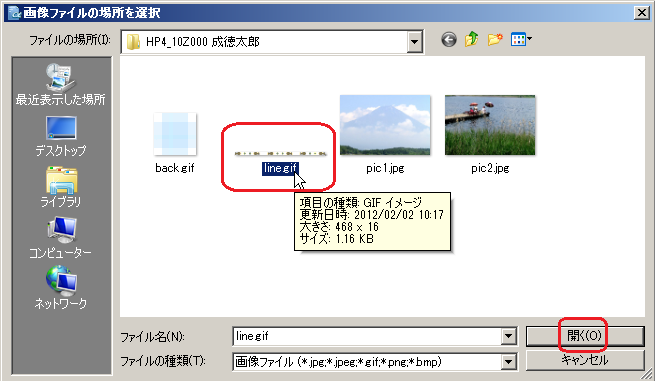
- line.gif を選びます。

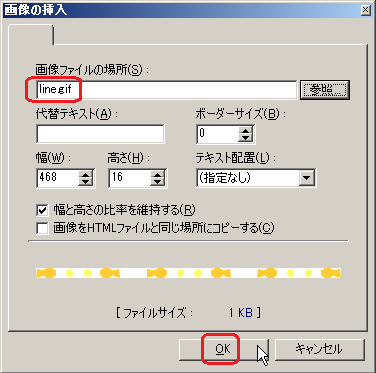
- OKをクリックします。

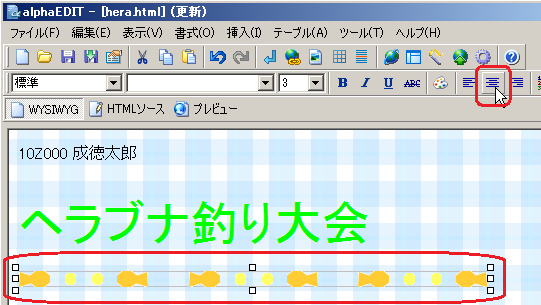
- 画像の上をクリックします。すると、白い四角で囲まれます。
- 中央揃えをクリックします。

- 問題の<処理条件>の「6.下記の文字を入力しなさい。サイズ5、赤色、中央揃えとする。
釣りの好きな人、経験のない人も歓迎します!」を見ます。 - line.gif の後に、1行空けて、釣りの好きな人、経験のない人も歓迎します! と入力します。
- 入力した文字列を選択します。
- sizeを5に変更します。

- 同じく選択した状態で、テキスト色をクリックします。

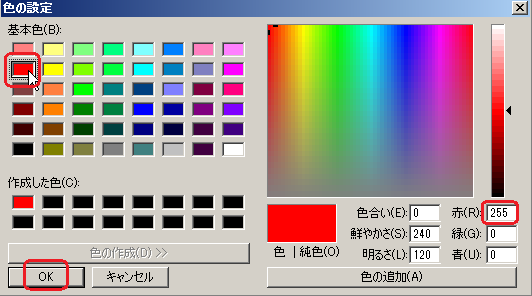
- 赤を選びます。

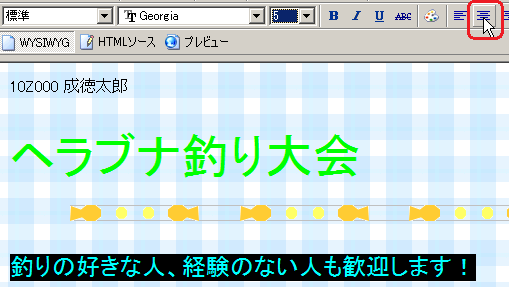
- 中央揃えをクリックします。

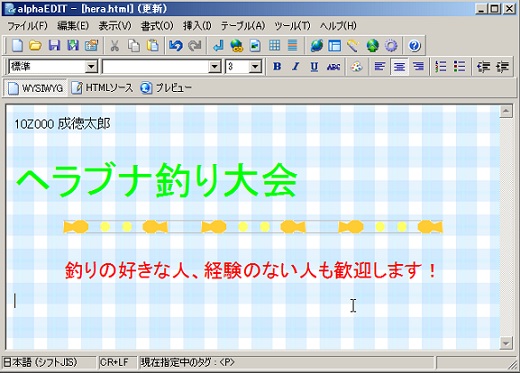
- 本文の入力まで、できました。

つぎは表の作成です。